Explore how TheSprkl simplifies the process of designing websites by integrating Figma and Webflow. Learn how this design framework bridges the gap between design mockups and web development, offering a seamless workflow for designers and developers.
Revolutionize website design with TheSprkl

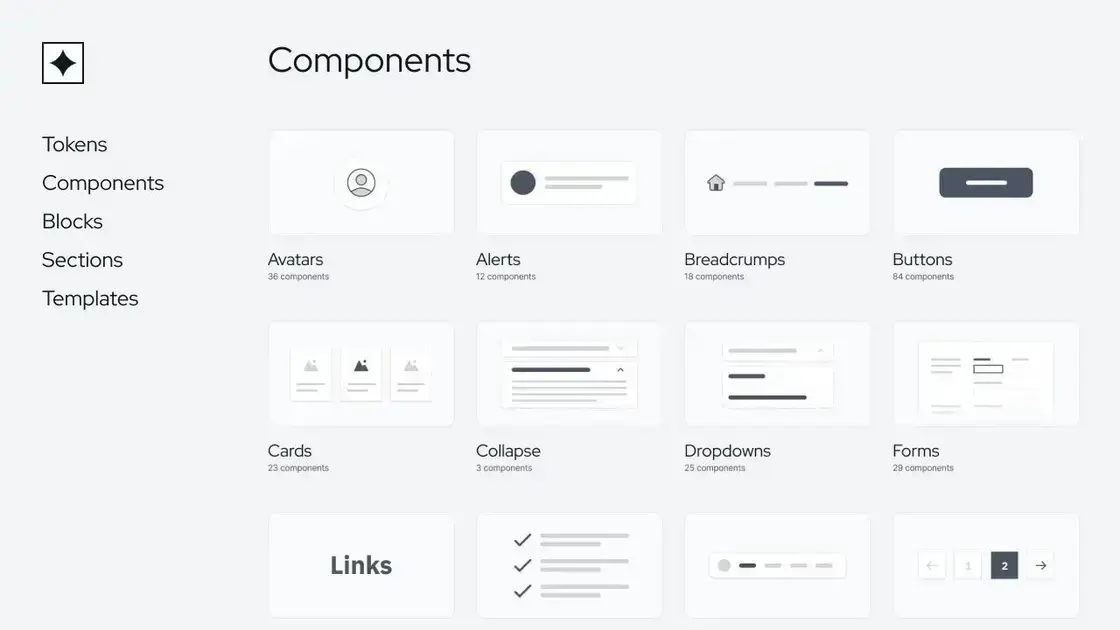
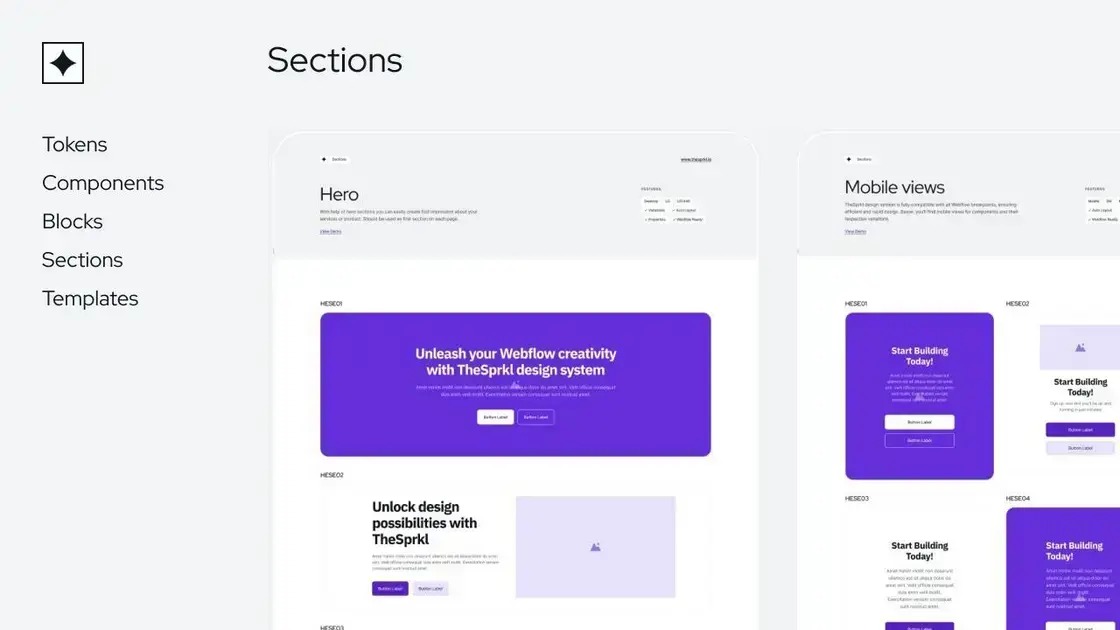
Revolutionize website design with TheSprkl! Enhance your web design process by seamlessly transferring Figma designs to Webflow with 100% accuracy. TheSprkl is a powerful design framework that offers an array of interface elements and an advanced design system to help you create unique and brand-aligned websites effortlessly.
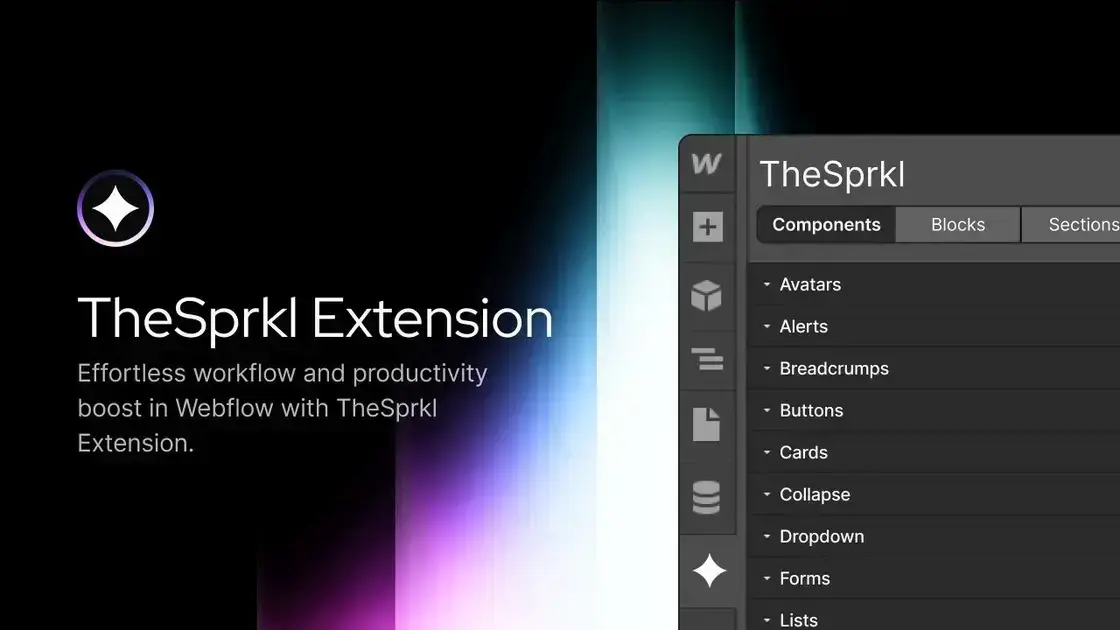
Bridge the gap between Figma mockups and the final Webflow website with TheSprkl’s low/no-code magic wand. Boost team collaboration and productivity with this extension, ensuring a picture-perfect end product for your web projects.
Effortlessly transfer designs from Figma to Webflow

Easily assemble your design in Figma and transfer it to Webflow with 100% accuracy. TheSprkl is a design framework for creating websites that streamlines the process of translating interface designs into Webflow. Designers and developers can easily combine and style interface elements to create unique designs that match their brand and user needs. The code of each element is up-to-date and complies with all the latest standards and trends.
Collaborate efficiently with TheSprkl design system

Collaborate efficiently with TheSprkl design system by seamlessly integrating advanced design elements for creating unique websites in Webflow. This design framework acts as a low/no-code magic wand bridging the gap between Figma mockups and final Webflow websites, promoting seamless team collaboration for a picture-perfect end product.