Explore Microthemer, a powerful tool offering a visual interface to customize styling on WordPress. Dive into how Microthemer enhances your design freedom and flexibility.
Visual Styling Interface for Pro Designing

Get the flexibility you need to style any WordPress content with a tool that offers a visual interface for designing like a pro.
Responsive Designs Made Simple with Microthemer

Responsive Designs Made Simple with Microthemer – Tools like Gutenberg blocks and form plugins can help you build your WordPress site, but their rigid formats are pretty limiting. Whether you’re looking to make a simple style adjustment that’s not on the menu or site-wide changes, there’s gotta be a way to do more. Get the flexibility you need to style any WordPress content with a tool that offers a visual interface for designing like a pro. Microthemer is a WordPress CSS editor plugin that helps site builders at any level design like a pro with point-and-click editing. With Microthemer’s styling options, you can match your site to your vision and never sacrifice any control over design. Choose from modern styles like animations, transitions, transforms, filters, flexbox, CSS shapes and CSS grid to web design essentials like typography, position, spacing, sizing, and backgrounds. Microthemer’s CSS grid support allows you to create beautiful content layouts in seconds using drag-and-drop functionality. For added convenience, you’ll be able to switch between the visual and code editor. Microthemer takes the pain out of responsive design. Get started with common breakpoints with freedom to customize them to your needs. You can use the responsive tabs or drag the top ruler to check out how your site looks on different screen sizes, and then fix any potential issues. With this feature, you’ll be able to create pixel-perfect layouts on mobile. No need to settle for cropped text or strangely large spacing and headings!
Empower Your WordPress Styling with Microthemer

Empower Your WordPress Styling with Microthemer. Tools like Gutenberg blocks and form plugins can help you build your WordPress site, but their rigid formats are pretty limiting. Whether you’re looking to make a simple style adjustment that’s not on the menu or site-wide changes, there’s gotta be a way to do more.
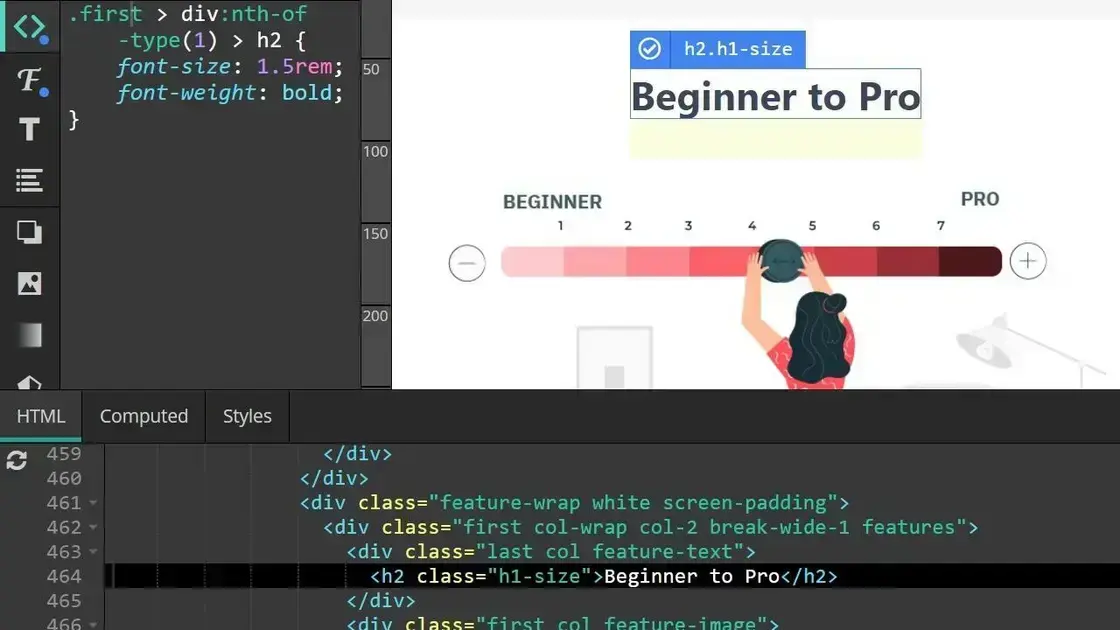
Get the flexibility you need to style any WordPress content with a tool that offers a visual interface for designing like a pro. Microthemer is a WordPress CSS editor plugin that helps site builders at any level design like a pro with point-and-click editing. With Microthemer’s styling options, you can match your site to your vision and never sacrifice any control over design.
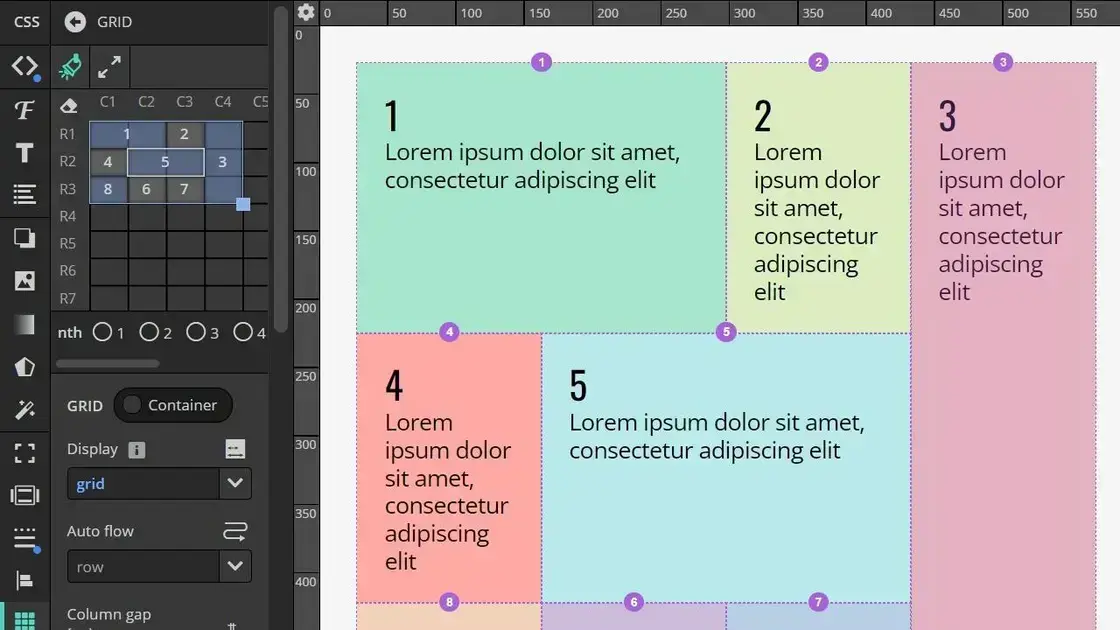
Choose from modern styles like animations, transitions, transforms, filters, flexbox, CSS shapes and CSS grid to web design essentials like typography, position, spacing, sizing, and backgrounds. Microthemer’s CSS grid support allows you to create beautiful content layouts in seconds using drag-and-drop functionality.
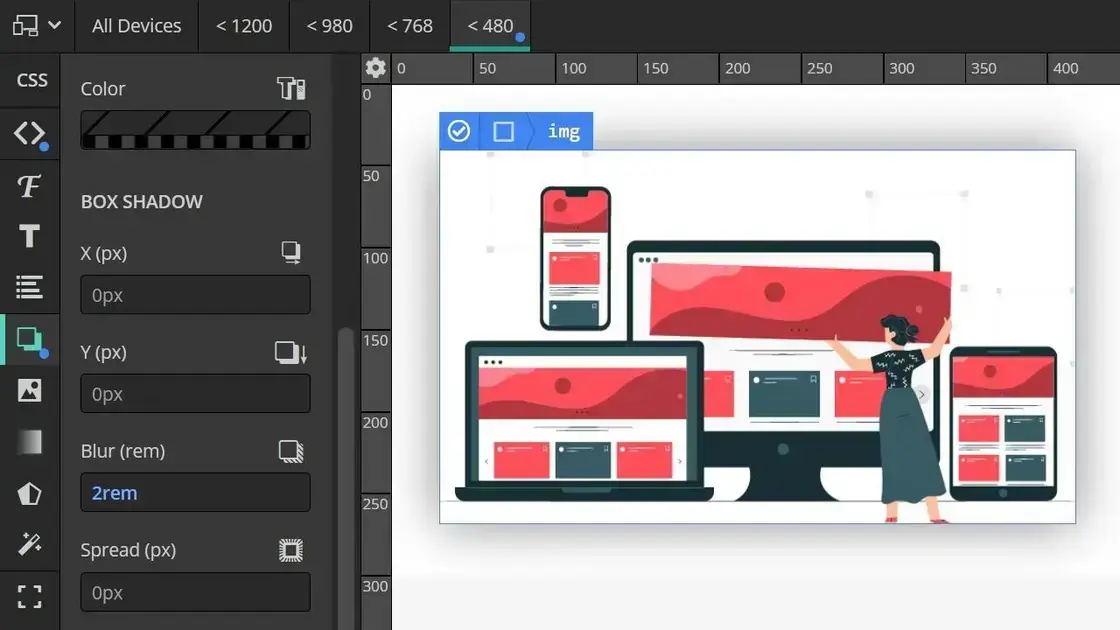
For added convenience, you’ll be able to switch between the visual and code editor. Microthemer takes the pain out of responsive design. Get started with common breakpoints with freedom to customize them to your needs.
You can use the responsive tabs or drag the top ruler to check out how your site looks on different screen sizes, and then fix any potential issues. With this feature, you’ll be able to create pixel-perfect layouts on mobile. No need to settle for cropped text or strangely large spacing and headings!
If you rely exclusively on page builders to build sites, Microthemer shows you exactly what it’s doing, and invites beginners to understand CSS, and how it relates to HTML. Gain total control over your website design. Get lifetime access to Microthemer today!