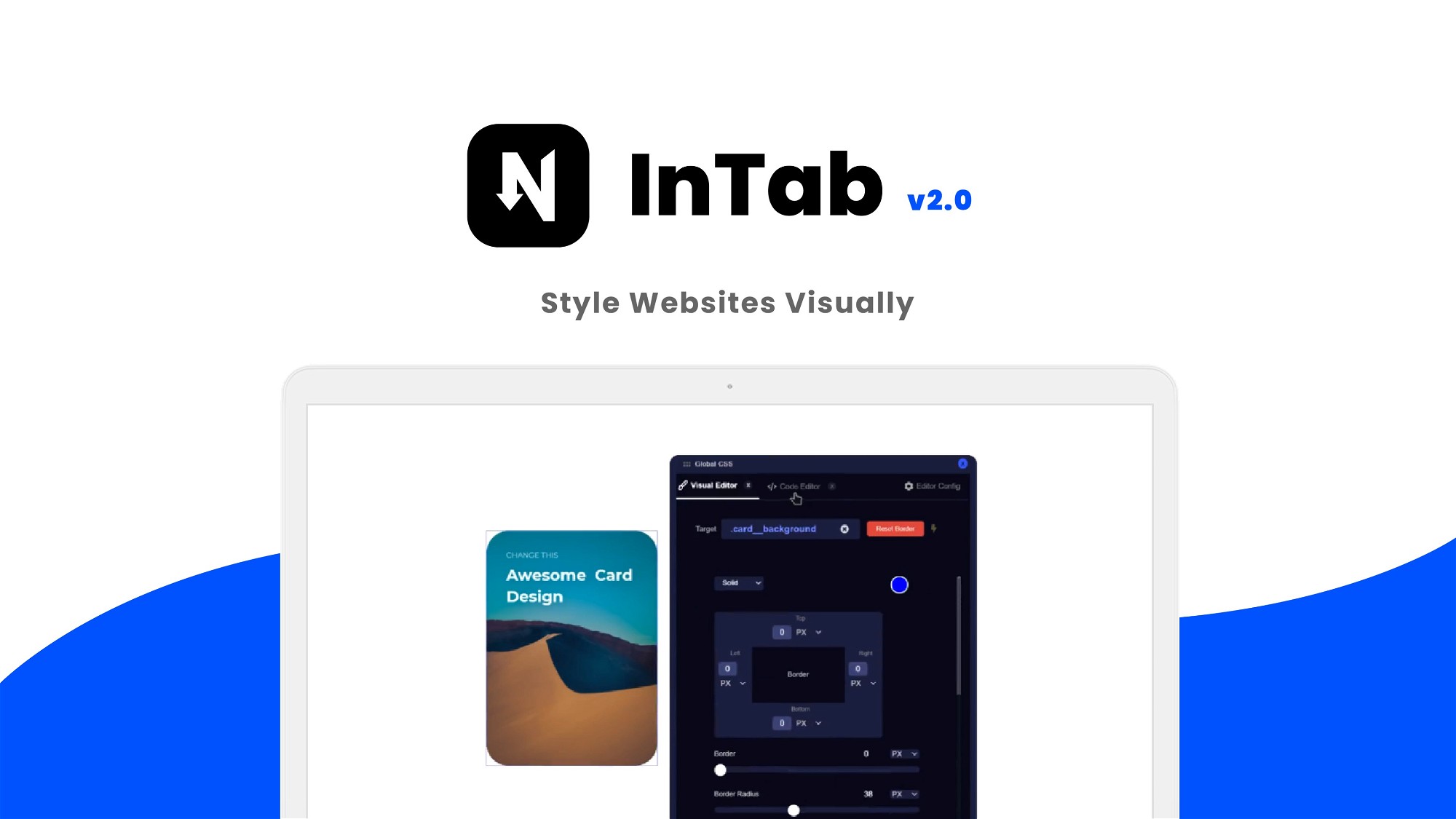
Revolutionize your website’s appearance effortlessly with InTab.ai. This user-friendly browser extension simplifies CSS editing and debugging, making it easy to customize any website’s design without the need for extensive coding knowledge.
TL;DR
Customize website CSS visually with InTab.ai, inspect and debug CSS issues, and enhance responsiveness across devices.
At-a-glance
Best for: Web designers, developers, solopreneurs
Alternative to: LeadPages, Unbounce, Wix
Integrations: Brave, Chrome, Edge, Firefox, Opera, Other Web builders
Overview
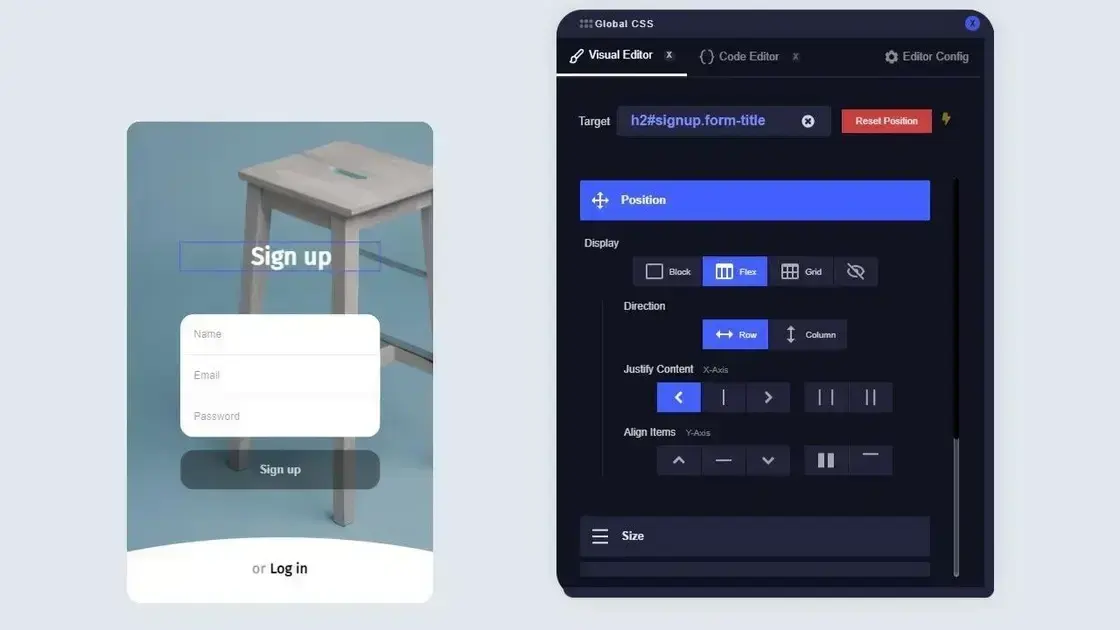
Transform your web design workflow with InTab.ai. This browser extension allows you to visually edit any website’s CSS, making it simple to tweak colors, spacing, fonts, and more. In addition to visual CSS editing, InTab.ai offers features like CSS inspection on hover, visual debugging, and responsiveness testing on virtual devices.

Key Features:
1. Visual CSS Editing: Click on any element on a webpage and modify its appearance visually.
2. CSS Inspection: Easily inspect CSS properties on hover to identify issues.
3. Visual Debugging: Debug CSS problems visually for efficient troubleshooting.
4. Responsive Testing: Ensure your website looks great on various devices with virtual device testing.
Experience the power of InTab.ai today and take control of your website’s design effortlessly. Transform how you approach CSS customization and debugging with a tool designed for simplicity and effectiveness!
Core feature
- 3 browsers licenses
- All features included
- Visual Editor
- CSS Inspector
- Layers Panel
- Code Editor
- X-Ray Mode
- Breakpoints Inspector
- Unlimited virtual devices
- Unlimited websites









Anna Davis –
InTab.io has made CSS editing simple and intuitive. A must-have tool for website designers!
Mark Wilson –
I love how InTab.io allows me to visually inspect and edit CSS styles hassle-free. Highly recommend!
Emily Clark –
InTab.io has been a game-changer for debugging CSS issues efficiently. Great tool!